GitHub Actions 自动部署Hexo
AI总结
这段文字主要讲述了作者对自动集成与部署(CI/CD)在云服务平台中的应用及其体验。以下是主要内容的总结:
作者认为DevOps的重要一环是动集成与部署,特别是在Node.js领域,Vercel、Netlify和CloudFlare Pages已经整合了CI/CD,可以减少开发者在编写工作流Yaml文件上的时间,使他们更专注于编码本身。
作者尝试使用CloudFlare Pages,但遇到一些问题。特别是当需要跨平台写作,并希望将博客内容上传到GitHub时,CloudFlare Pages并不能像Vercel和Netlify那样直接克隆仓库并构建。在处理同样的错误时,Netlify选择给出警告,而CloudFlare Pages则直接关闭了构建进程。
作者提出了一个解决方案,使用GitHub Actions来生成静态文件。他提供了一个Yaml文件,这个文件能够在博客文件上传时自动编译。但是需要注意的是,如果GitHub Actions提交的静态文件触发了push操作,可能会导致问题。因此,他在Yaml文件中对push操作的条件进行了设置,只有在source文件夹有push操作(如新增文章,图片等)或者对主站配置进行更改时,GitHub Actions才会自动生成静态文件并提交。
总的来说,作者认为这次的尝试是对CI/CD的一次小小的实践,尽管SaaS上的运行肯定会更复杂。他仍希望CloudFlare Pages能够改进其适配性。
序
(又来用上一篇文章的图了,逃)
自动集成与部署作为DevOps的重要一环,可以加快应用的发布,部署,等等……
仅nodejs家族领域,NextJS的爹Vercel,Hexo官方最喜欢的Netlify,以及后起之秀CloudFlare Pages都已经自动集成了CI/CD,方便用户少花点时间写那些又臭又长的Workflow Yaml,而专注于Code本身
正文
CloudFlare Pages(以下简称CF Pages)败给了前辈
当你真正有一个Cross-Platform写作需求且因此爱上了GitHub时,强大的欲望迫使你把Blog的一切上传到GitHub上。这么大一个公司,依傍在上面何尝不是个好选择(
恰好的,Vercel和Netlify可以直接clone repo并在自己的那套体系Build好然后交给CDN缓存。
前者通过识别框架,然后自动部署
后者则和CF pages一样,npm run build暴力解决
但,Netlify成功,CF Pages扔出了它的错误。
通过检查log,来看看两个平台如何处理
同样的Error
首先是Netlify
1 | |
Netlify在根据yarn.lock来安装依赖时,发现了Peer Dependency nunjucks与其它项目依赖版本冲突。具体可查阅相关资料,此处不再赘述。
在这里,Netlify选择warn一下了事
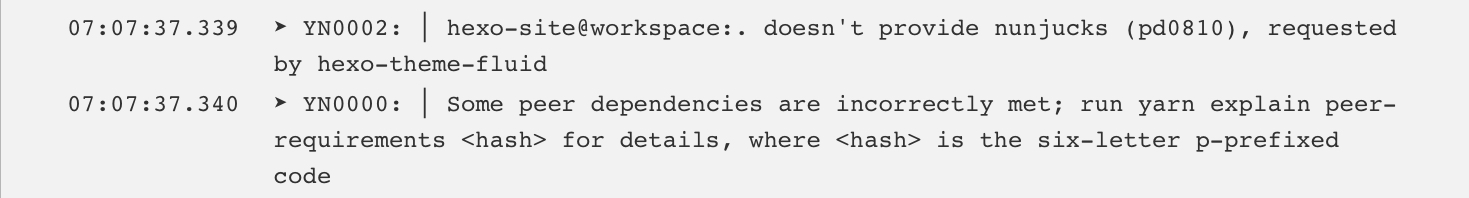
反观CloudFlare
CloudFlare贴心的帮我们关掉了Build进程……
使用GitHub Actions辅助生成静态文件
上帝关掉了一扇门,但为你打开了一扇窗
如果你只是来抄作业的,可以将下面的Yaml复制了事
请记得:workflow必须对仓库有写权限,主题配置文件那一栏必须换成你的主题配置文件名
1 | |
原理
我们当然希望GitHub Actions在博客全部文件Push时,自动编译。
但如果GitHub Actions提交上去,在push条件没有设置好时生成的静态文件仍然会触发。所以:
on加上path条件,使actions只有检查到source文件夹有push操作(如新增文章,图片,etc.)或者我们对主站配置进行更改时,GitHub Actions才会自动生成静态文件并提交
然后是配置nodejs环境。在GitHub Actions中,可以方便地引用官方给出的nodejs环境用法。这里尽量做到与本地环境一致。查询nodejs可以根据底下这样来操作:
1 | |
然后就是组合拳,安装依赖,生成静态文件,push。
总结
这次GitHub Actions可以算是小小的CI/CD实践,当然真正在SaaS上部署肯定更复杂。
还是祈求CloudFlare Pages适配吧。